What is page speed?
Page speed is the time it takes between the page and the browser until the browser completes its processing and rendering the content. Many factors affect the speed of a given page including quantity and type of content, distance the data travels, connection type, device, operating system, and browser.
This is the way of optimise the website by these following steps.if you make your website to load fast you have to optimise it.
I care about page speed.
If we don’t care about page speed it will harm our website speed, so we have to do work on it, because page speed matters if page speed is slow the whole website running slow, so we have to work on it.website slow means our programmer is not so good to optimise the website that’s why i care for the page speed so you don’t feel the same as other people feel that’s why i care about page speed.
Some factors affect the page speed
There are six metricises in which page speed works.
- First contentful paint
- Speed index
- Time to interactive
- Total blocking time
- Largest contentful paint
- Cumulative layout shift
Before we learn about how these factor affect the page speed one important factor is to compress or minify the html, css, javascript and most important files and photos.
Here is some links for compress and minify
Compress your JPEG, PNG images from this link given below
Minify HTML, CSS, JAVASCRIPT from this link given below
https://www.willpeavy.com › tools › minifier
Minify HTML Online – Code Beautify
First contentful paint
First contentful paint measures how long it takes the browser to render the first page of your website.
How to determine the fcp score
| FCP time(in seconds) | Colour-coding |
| 0–1.8 | Green (fast) |
| 1.8–3 | Orange (moderate) |
| Over 3 | Red (slow) |
How to improve FCP Score
- Eliminate render blocking Resources
- Reduce server response time
- Remove unused CSS
- Enable text compression
Speed Index
What speed index measure
Speed Index measures how quickly content is visually displayed during page load. Lighthouse first captures a video of the page loading in the browser and computes the visual progression between frames.
How to determine the score of speed index
| Speed Index(in seconds) | Color-coding |
| 0–3.4 | Green (fast) |
| 3.4–5.8 | Orange (moderate) |
| Over 5.8 | Red (slow) |
How to improve your Speed Index score
- Minimise main thread work
- Reduce JavaScript execution time
- Ensure text remains visible during webfont load
Time to interactive
What TTI measures
TTI measures how long it takes a page to become full interactive. A page is considered fully interactive when:
- The page displays useful content, which is measured by the First Contentful Paint,
- Event handlers are registered for most visible page elements, and
- The page responds to user interactions within 50 milliseconds.
How to determine the score of TTI
| TTI metric\(in seconds) | Color-coding |
| 0–3.8 | Green (fast) |
| 3.9–7.3 | Orange (moderate) |
| Over 7.3 | Red (slow) |
How to improve your TTI score
These two Diagnostic audits provide additional opportunities to reduce JavaScript work:
- Minimise main thread work
- Reduce JavaScript execution time
Total blocking time
What TBT measures
Total blocking time measure how much time page is blocked from responding to give user input for mouse click, keyboard click.
How to determine the score of Total Blocking time
| TBT time(in milliseconds) | Colour-coding |
| 0–200 | Green (fast) |
| 200-600 | Orange (moderate) |
| Over 600 | Red (slow) |
How to improve your TBT score
Unnecessary JavaScript loading, parsing, or execution. While analyzing your code in the Performance panel you might discover that the main thread is doing work that isn’t really necessary to load the page.
Largest contentful paint
What LCP measures
LCP measures when the largest content element in the viewport is rendered to the screen. This approximates when the main content of the page is visible to users.
How to determine the score of LCP
| LCP time(in seconds) | Color-coding |
| 0-2.5 | Green (fast) |
| 2.5-4 | Orange (moderate) |
| Over 4 | Red (slow) |
What is a good LCP score?
To provide a good user experience, sites should strive to have Largest Contentful Paint of 2.5 seconds or less.
How to improve LCP
LCP is primarily affected by four factors:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
Cumulative layout shift
CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page.
How to determine the score of CLS
| CLS time(in seconds) | Color-coding |
| 0-2.5 | Green (fast) |
| 2.5-4 | Orange (moderate) |
| Over 4 | Red (slow) |
If your website is on wordpress here is some plugins from which you can optimise your website performance.
First delete all the unused plugins and unused photos or pages.
Plugins are
- Autoptimize
- Light speed cache
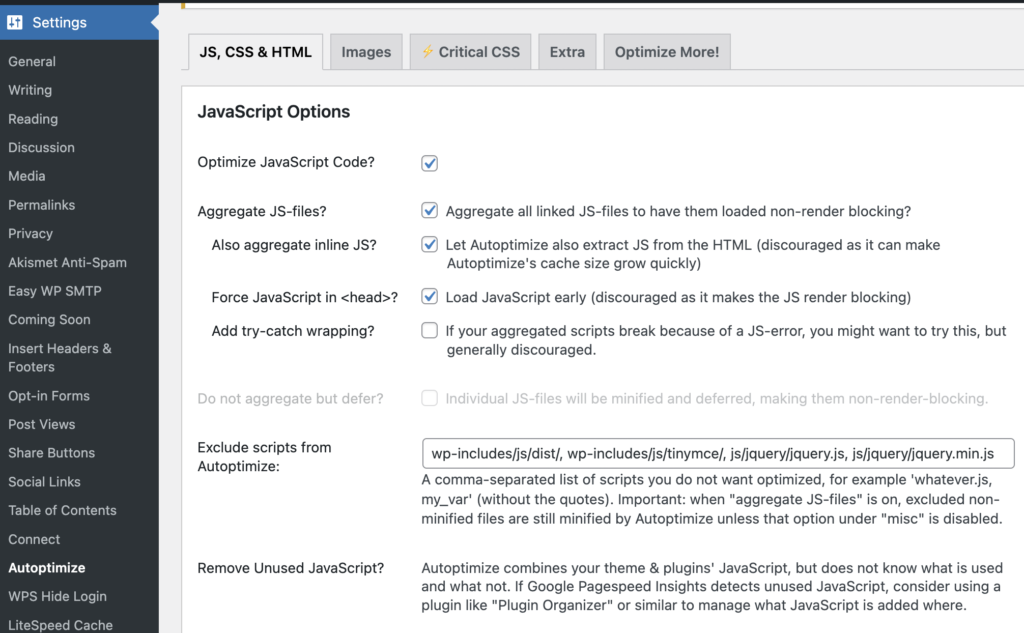
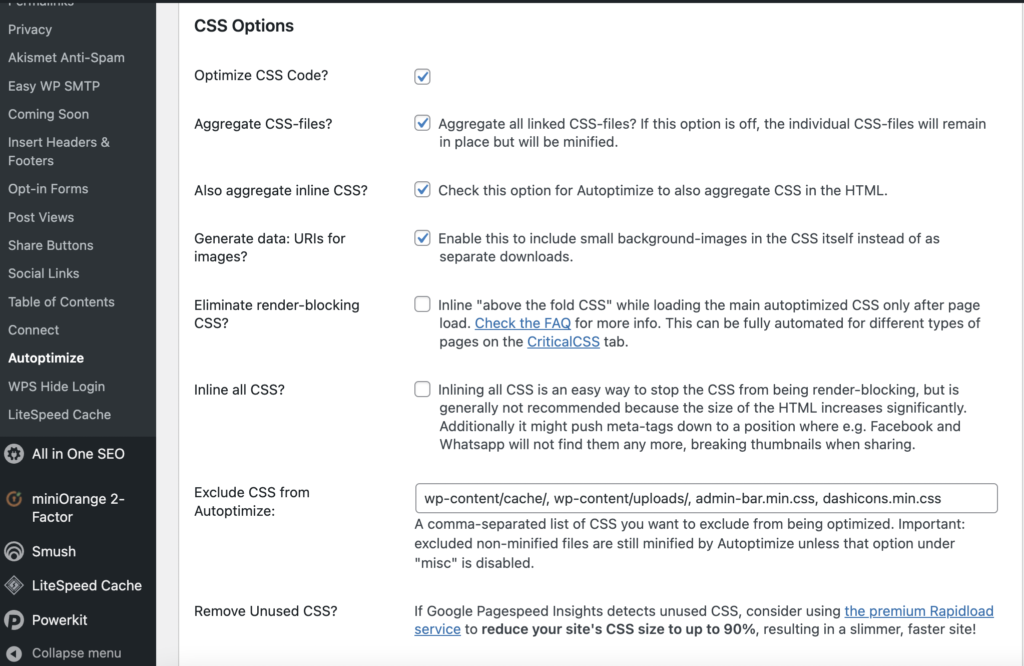
Autoptimize
How to configure autoptimize
first open the wordpress panel click on the setting option now select autoptimize and configure as seen below






This is the setting to configure the Autoptimize
Light speed cache
Light speed cache is plugin used remove the cache from the webpage it also speed up the website.
If we work on these factors our website page speed become fast upto 100%
